Graafisen suunnittelun tavoitteena on vaikuttaa ihmisen tunteisiin, saada hänet pysähtymään ja vangita tämän huomio.
Typografia
Typografia tarkoittaa tekstin ja kirjainten luonnetta ja asettelua. Sen tavoitteena on helpottaa luetun asian ymmärtämistä oikeanlaisen visuaalisen muodon avulla. Typografiassa sopivan fontin valintaan vaikuttaa kirjainten luonne, luettavuus ja kirjainten anatomia. Tarkemman määritelmän typografian maailmaan löydät linkin takaa.
Ennen kirjasintyypin valintaa kannatta pohtia seuraavia seikkoja:
- Kuka on asiakas, ja mitä toimialaa tämä edustaa
- Mitä arvoja asiakas edustaa, tai haluaa edustaa
- Millainen on asiakkaan kohderyhmä
- Mikä on graafisen tuotoksen tavoite ja julkaisualusta
- Missä kyseistä kirjasintyyppiä on jo käytetty, ja missä se on parhaimmillaan
- Mitä tyyliä kirjasintyyppi edustaa
- Missä on kirjasintyypin heikkoudet ja vahvuudet
Typografian keskeisiä käsitteitä
Typografiassa kirjasintyypit jaetaan erilaisiin ryhmiin niiden muotokielen perusteella.
- Antiikva: Päätteelliset, eli serif- fontit.
- Groteski: Päätteettömät, eli san-serif-fontit
- Kalligrafinen: Käsialaa jäljittelevät fontit
- Fantasia: Kokeilevat kirjasintyypit
Muita keskeisiä käsitteitä:
- Versaali: Suuraakkonen
- Gemena: Pienaakkonen
- Kapiteeli: Pienaakkosen kokoiset suuraakkoset, alkukirjain iso.
Tekstiä voidaan myös korostaa erilaisilla keinoilla.
- Anfangi: Iso, useamman rivin korkuinen alkukirjain aloituskappaleessa. Parantaa tekstin visuaalista kiinnostavuutta
- Kursiivi: Kirjainten muoto poikkeaa pystystä kirjasinlajista, tällöin syntyy riittävä muotokontrasti
- Lihavointi: Kursiivia näkyvämpi tehostustapa. Toimii hyvin tieto- ja oppikirjoissa sekä aikakauslehdissä ja esitteissä
- Riviväli: Säädellään tekstin väljyyttää . Väljä riviväli houkkuttelee lukijaa tehokkaammin kuin tiivis.
- Rivit: Ihanteellinen rivin pituus on 55-60 merkkiä. Minimipituus on 35-45 merkkiä ja maksimipituus 90 merkkiä.
- Palstat: Tasapalsta, keskitetty palsta, oikean reunan tasaus ja vasemman reunan tasaus. Yleisimmin käytetään vasemman reunan tasausta, kuten tässäkin tekstissä.
Otsikot ja otsikkohierarkia
Otsikoissa tulisi ottaa huomioon, että typografia olisi huolella harkittua ja viimeisteltyä. Suuraakkoset ovat tilaavieviä ja vaikealukuisia. Otsikot tulisi myös rivittää niin, että ajatuksen mielekkyys säilyy. Rivityksellä on vaikutusta ajatussisältöön ja ulkonäköön. Otsikoissa olisi hyvä välttää tavutusta, ja riviväli tulisi pitää leipätekstin riviväliä maltillisesti pienempänä.
Typografian historia
Typografian historia on laaja ja värikäs. Eri aikakausien tyylisuuntaukset näkyvät myös typografiassa ja kirjasintyyppien kehityksessä. Seuraavaan kuvaan on kerätty typografian historian tärkeimpiä kirjasintyppejä eri aikakausilta aina kirjaimiston keksimisestä 2000-luvulle.
 |
| Typografian historia- kirjasintyypien aikajana |
Painovalmis tiedosto vs. julkaisuvalmis tiedosto
Painovalmis ja julkaisuvalmis tiedosto ovat molemmat tähtäimessä, kun aletaan puuhaamaan graafisen suunnittelun parissa. Mitä näillä sitten on eroa?
Painovalmis tiedosto
Lähes kaikki fyysisesti kosketeltavat painetut tuotteet ovat painovalmiin tiedoston tuotoksia. Tuotepakkaukset, julisteet, kirjat, hinnastot, tapetit.. Kun lähdetään tuottamaan painovalmista tiedostoa Illustratorilla, pitää tiedostoa luodessa huomioida muutama asia: - tiedoston yksikkönä käytetään millimetriä (mm)
- väriavaruudeksi valitaan CMYK
- leikkausvara, eli bleed, on ehdottomasti oltava matkassa mukana
- tallennus muodossa .ai, jolloin tiedosto on muokattavissa, ja .pdf kun lähetetään painoon
- tiedoston yksikkönä käytetään millimetriä (mm)
- väriavaruudeksi valitaan CMYK
- leikkausvara, eli bleed, on ehdottomasti oltava matkassa mukana
- tallennus muodossa .ai, jolloin tiedosto on muokattavissa, ja .pdf kun lähetetään painoon
Julkaisuvalmis tiedosto
Julkaisuvalmiin tiedoston julkaisualusta on aina sähköinen. Julkaisuvalmiita tiedostoja ovat esimerkiksi sosiaalisen median mainokset, blogien bannerit ja verkkosivut. Kun tavoitteena on luoda Illustratorilla julkaisuvalmis tiedosto, tulisi tiedoston luonnissa ottaa huomioon seuraavat tekijät:- tiedoston yksikkönä käytetään pikseleitä (px)
- väriavaruudeksi valitaan RGB
- tallennus .ai, jolloin tiedostoa voi muokata, .jpg kun julkaistaan verkkoon ja .png kun julkaistaan verkkoon läpinäkyvällä taustalla.
- tiedoston yksikkönä käytetään pikseleitä (px)
- väriavaruudeksi valitaan RGB
- tallennus .ai, jolloin tiedostoa voi muokata, .jpg kun julkaistaan verkkoon ja .png kun julkaistaan verkkoon läpinäkyvällä taustalla.
Ennen kun ryhdyt työhön
Ensimmäinen asia ennen työhön ryhtymistä, on miettiä tarkkaan mihin käyttöön tiedosto tulee. Tämä määrittää sen, lähdetäänkö tekemään painovalmista vai julkaisuvalmista tiedostoa. Toisena pitää päättää työn mitat, jotta osaat luoda oikean kokoisen tiedoston. Tämän jälkeen vain luovuus asettaa rajat tiedoston tekemiselle!
Paperiarkkien koot- sukellus standardimittoihin
A-sarja
Lähes kaikki tuntevat varmasti A4-kokoisen paperiarkin, mutta mitä kaikkia muita paperikokoja on olemassa? A4- kokoinen paperi kuuluu kansainvälisen ISO216- standardin mukaiseen A-sarjaan, jolla määritetään paperiarkkien koot. Suurin arkki on A0, jonka pinta-alaksi on määritetty 1 neliömetri.
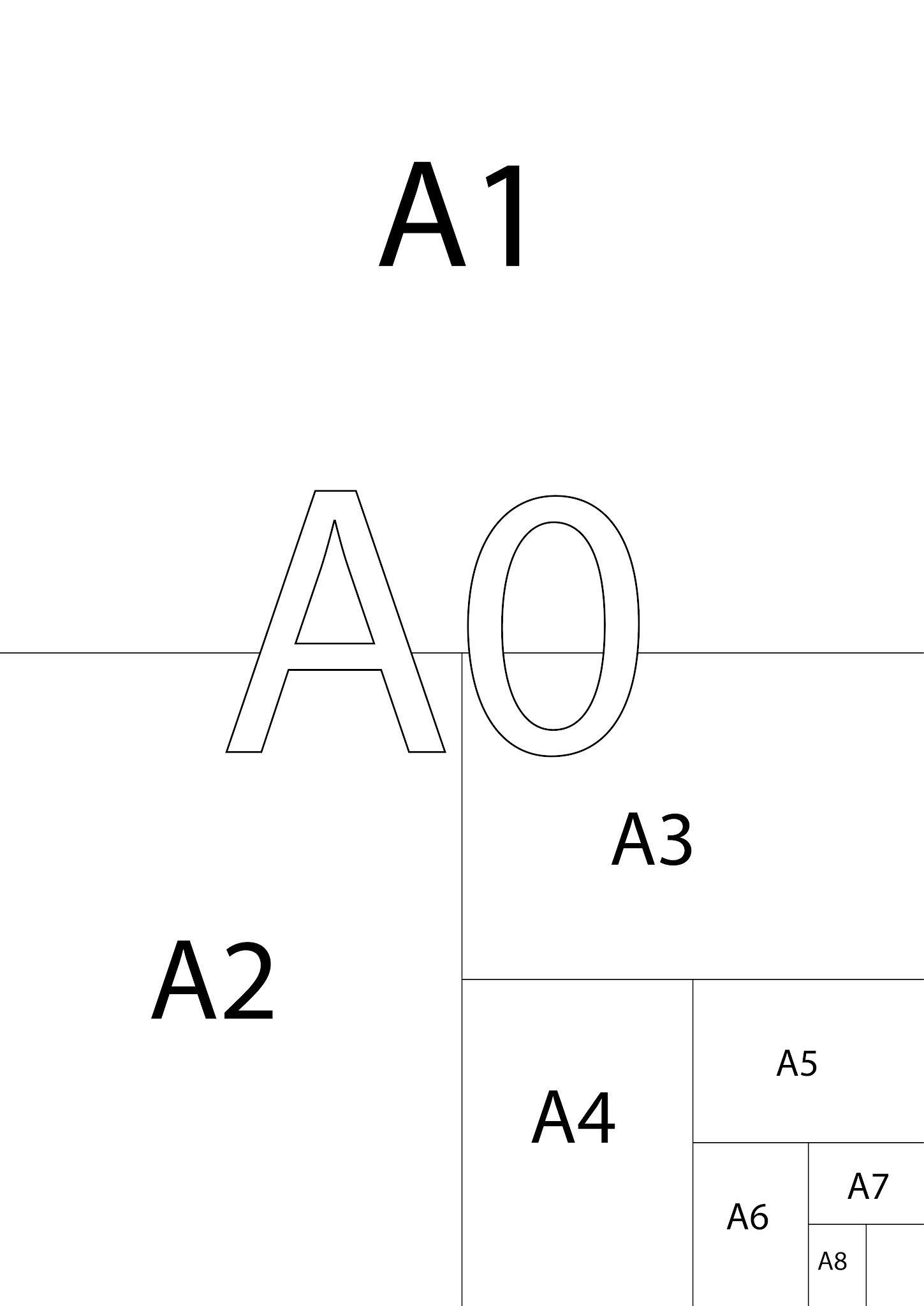
 |
| A-sarjan paperiarkit |
A-sarjan paperit on suunniteltu niin, että seuraava paperikoko on aina puolikas edellisestä arkista. Tällöin paperin mittasuhteet säilyvät samana läpi kaikkien arkkien, jolloin näiden skaalaaminen mihin tahansa paperikokoon on mahdollista helposti.
Arkkien mitat
- A0 = 841x1189 mm
- A1 = 594x841 mm
- A2 = 420x594 mm
- A3 = 297x420 mm
- A4 = 210x297 mm
- A5 = 148x210 mm
- A6 = 105x148 mm
- A7 = 74x 105 mm
- A8 = 52x 74 mm
- A9 = 37x52 mm
- A10 = 26x37 mm
Muut sarjat
ISO 216- standardi määrittää A-sarjan lisäksi myös B-sarjan, C-sarjan ja E-sarjan. B-sarjan peruslähtökohtana on, että B0-kokoisen arkin lyhyempi sivu on pituudeltaan 1 metri. C-sarja puolestaan on hieman A-sarjaa suurempi, jolloin A-sarjan arkit mahtuvat C-sarjan kirjekuoriin. B- ja C- sarjat skaalautuvat samoin kuin A-sarja.
Muutamissa maailman maissa on myös yleisesti käytössä ISO216- standardista poikkeavat paperikoot, Legal ja Letter. Suurimmassa osassa maailmaa on kuitenkin käytössä A- ja B-sarjan paperikoot.
Illustrator- treeniä
Graafisen suunnittelun yksi tärkeimmistä työkaluista on Adobe Illustrator, jolla voi luoda melkein mitä mieleen juolahtaa. Illustrator perustuu vektroigrafiikkaan. Itse olen käytelllyt Illustratoria jo vuosia, joten listaan tähän pari itselleni uutta tai muistista kadonnutta työkalua, perus piirtotyökalut kun ovat jo hallussa.
Kuvan vektorointi
Kuten yllä mainittiin, Illustrator on vektorigrafiikka- ohjelma. Illustratorissa on kuitenkin mahdollista vektoroida esimerkiksi käsin piirrettyjä (rasterigrafiikka) kuvia vektorigrafiikaksi, jolloin ne muuttuvat esimerkiksi hyvin skaalautuviksi. Vektorointi tapahtuu seuraavalla tavalla:
- Avaa kuva, jonka haluat vektoroida
- Valitse kuva aktiiviseksi -> Object -> Image Trace-> Make (kun valitset Image Trace- toiminnon Properties-valikosta näytön oikeasta reunasta, voit valita eri vaihtoehdoista mitä kuvalle tehdään, tässä tapauksessa on käytetty Black&White Logo- vaihtoehtoa)
- Valitse Object-> Image Trace-> Expand, tai Properties-valikosta "Expand", jolloin kuvasi ympärille ilmestyy vektoripolut.
- Valitse valikosta Direct Selection Tool (A), klikkaa valkoista taustaa (tai taustaa jonka haluat poistaa kuvasta) ja valitse Select-> Same-> Fill & Stroke. Deleteä painamalla saat taustan poistettua.
- Tämän jälkeen voit tarvittaessa ungroupata jäljelle jääneen vektoroidun kuvan valitsemalla sen Selection toolilla (V) aktiiviseksi ja valikosta Object-> Ungroup. Tämän jälkeen voit poistaa kuvasta osia, jos tarpeen.
- Jotta kuvan voi värittää minkä tahansa väriseksi, on sen väriavaruus vielä korjattava. Valitse Selection toolilla kuva aktiiviseksi, ja valikosta Edit -> Edit Colors -> Convert to CMYK/RGB riippuen väriavaruudesta jossa operoit.
- Tallenna kuva.
 |
| Lyijykynäpiirroksesta vektoroitu kuva |
Aukkojen leikkaaminen objekteihin
Illustratorissa on mahdollista leikata aukkoja erilaisiin objekteihin. Aukkojen leikkaaminen tapahtuu Pathfinder- työkalun avulla seuraavasti:
- Piirrä objekti, johon haluat reiän leikata.
- Piirrä leikattavan reiän muotoinen ja kokoinen objekti. Tässä esimerkissä reikä on leikattu Rectangle-toolilla tehtyyn laatikkoon. Reiän leikkaamiseen on käytetty Type-toolilla kirjoitettua tekstiä, joka on vektroitu käyttämällä Type-> Create Outlines- toimintoa.
- Siirrä objekti, jonka muotoisen reiän haluat toisen objektin päälle haluamaasi kohdalle. Jos tarpeen, järjestä objektit oikein päin Object -> Trasform -> Arrange- työkalun avulla.
- Valitse molemmat objektit aktiivisiksi Selection Toolilla.
- Tämän jälkeen valitse Pathfinder-valikosta (löytyy Window- valikon alta, tai vaihtoehtoisesti oikean reunan työkalupalkista, jos se on sinne valittu) Minus Front- työkalu. Tämä leikkaa alimmaiseen objektiin päälimmäisen objektin mallisen reiän. Esimerkkikuvassa taustalle on asetettu valokuva.
 |
| Kuva, johon on leikattu aukko Pathfinder-työkalun avulla. |
Objektin jakaminen Grid-ruudukkoon
Illustratorissa on mahdollista jakaa objekteja tasaisiksi ruudukoiksi. Tämä tapahtuu seuraavasti:
- Piirrä tai valitse suorakaideobjekti, jonka haluat jakaa osiin.
- Valitse Object -> Path -> Split Into Grid
- Tämän jälkeen valitse valintaikkunassa kuinka moneen palstaan ja riviin haluat objektisi jakaa. Laittamalla Preview- ikkunan aktiiviseksi, näät esikatselun lopputuloksesta.
- Valikossa näät uusien objektien mitat. Gutter-valikosta voit valita montako yksikköä haluat väliä objektien välille. Objektien mittoja on myös mahdollista muokata tässä valikossa. Kun lopputulos miellyttää, paina Ok.
- Yksi objekti on nyt jaettu haluamaasi määrään rivejä ja palstoja. Jokainen objekti on liikuteltavissa erilleen toisistaan. Jos haluat objektien pysyvän yhdessä muista groupata ne! (Object-> Group)
Tässä esimerkkikuvassa yksi objekti on jaettu kolmeen palstaan ja kolmeen riviin. Objektien välille on jätetty 5 pikselin kokoiset välit.
 |
| Ruudukko, joka on jaettu yhdestä objektista Split Into Grid. työkalun avulla. |
Tekstin upottaminen kuvaan
Miten saada teksti upotettua osaksi kuvaa niin, että se näyttää olevan ikäänkuin kuvan elementtien välissä? Saattaa näyttää monimutkaiselta, mutta on hyvin yksinkertaista.
 |
| Teksti upotettuna kuvaan siten, että se näyttää olevan vuoren takana |
- Valitse kuvan johon haluat tekstin upottaa.
- Luo teksti. Tämän jälkeen valitse Type-> Create Outlines luodaksesi tekstille polut kirjainten ympärille.
- Vie teksti kuvan päälle paikkaan, johon haluat sen upottaa.
- Piirrä Pen Toolilla alue, joka tekstistä poistetaan (= etualalle jäävän kuvan ääriviivoja pitkin). Varmista että alue sulkeutuu ja siinä on täyttö päällä.
- Valitse sekä teksti että kuva aktiiviseksi.
- Valitse Shape Builder Tool, klikkaile kaikki poistettavat osat tekstistä (Alt pohjassa, jolloin kursorissa näkyy pieni miinus-merkki), poista myös kaikki alueet, jotka olet piirtänyt.
- Tämän jälkeen teksti vaikuttaa olevan kuvan "välissä". Etualalle valittu osa kuvasta ikäänkuin peittää osan tekstitstä. Esimerkkikuvassa teksti on upotettu vuoren huipun taakse.
Tekstin muotoon upottaminen
Tekstin voi yhdistää osaksi muotoa niin, että tekstistä tulee halutun objektin muotoinen. Tämä tapahtuu Envelope Distort- työkalun avulla seuraavasti:
- Kirjoita haluamasi teksti, ja valitse sille sopiva fontti
- Luo haluamasi muoto joko Pentoolilla tai käyttämällä hyväksi esimerkiksi Polygon-toolia.
- Varmista, että objekti on tekstin edessä valitsemalla objekti aktiiviseksi, ja Object -> Arrange -> Bring to Front
- Valitse sekä teksti että objekti aktiiviseksi, ja valitse Object -> Envelope Distrort -> Make with Top Object
- Tuplaklikkaamalla tekstiä voit vielä muokata sitä halutessasi.
- Kun olet tyytyväinen tekstiin, valitse Object -> Expand, jolloin tekstin muokattavuus katoaa. Tämän jälkeen voit valita tekstin täyttöväriksi haluamasi värin.
 |
| Teksti upotettuna vesipisaran muotoon. |





Huikeita ohjeistuksia! Kiitos!
VastaaPoistaKiitos, kiva kuulla että näistä on hyötyä!
Poista